
Smart Tricks and Strategies to Customize Your Website with Responsive Web Designs: Contact Us for Instant and Effective Assistance

Nowadays, designing a website for desktops and laptops is quite easy. In order to enhance the accessibility of a website regardless of the device or browser the user is using, it has become necessary to consider designing websites for multiple platforms. Therefore, the responsive designs should be added in order to allow users to access your website effortlessly.
A Brief Insight into the Core of Responsive Web designs:
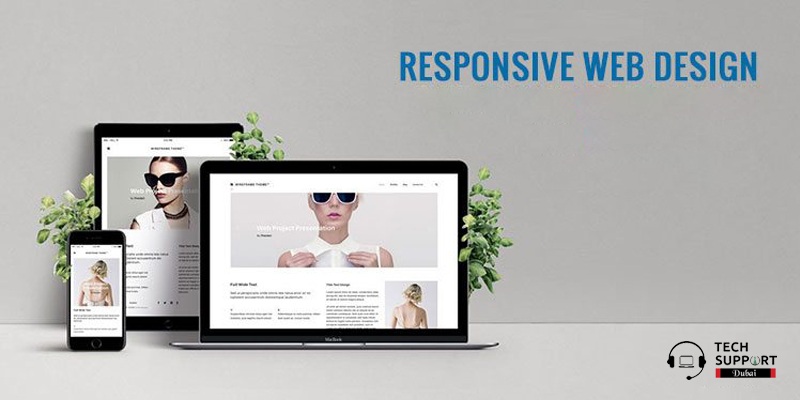
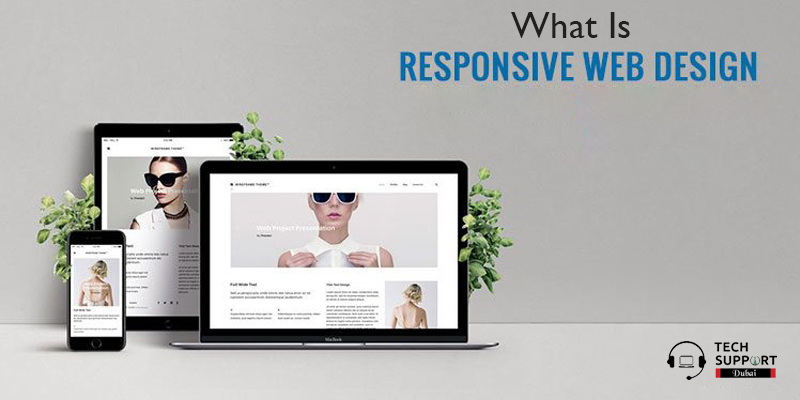
The tablet version of a site including responsive design facility allows itself to adjust automatically to display two columns. Therefore, the website content becomes easy to read and navigate. On a smartphone, the content appears differently as it contains a single column that is arranged vertically. To view other available columns, you can scroll through the page. Besides this, the image size can be automatically modified without distorting the basic page layout. Other important factors of a responsive design are:
- Fluid Grids:
The core of a responsive design is the fluid grid. Following a certain hierarchy, it allows you to align elements on your page and lay them out in a visually appealing way. Fluid grids ensure that all the page elements follow suit depending on the size of the user’s screen. A variety of responsive CSS frameworks burst onto the scene after those initial responsive grids.
- Media Queries:
Since the early 2000s, Media queries have existed but later it became a W3C recommended standard. It represents a cornerstone technology behind responsive web design. With it, a website can gather data that is required to determine the size of the screen a visitor is using to access it. After acquiring the information, CSS styles that are appropriate for that particular screen size are conditionally loaded.
- Responsive images and media:
When you work with nothing but text, Responsive designs are the best. However, a lot of media is included in modern websites such as images and videos, which can be somewhat tricky.
Advantages of using Responsive web design services:
Responsive design has multiple benefits. SEO, conversion rates, user experience, and many other aspects of your business are positively impacted which also contribute to your business growth.
Have a look at the benefits of responsive website design services:
- Remove the requirement of coding separate web pages and websites for renowned brands
- Wipeout unnecessary scrolling to view single pages and large images on a small screen
- Reduce the breakage of resolution on large-sized monitors
- Engaging more traffic to your webpage
- Apply easy-to-use content management tools
- Minimize the maintenance requirements and costs
- Reduce the bounce rates
- Improve your analytics and reporting
- Increase your visibility over the internet
If you are searching for a reliable service provider to guide you with the best responsive design, our experts at TechSupportDubai are the best to choose from. Our professionals are excellent at designing responsive websites. With the usage of unique techniques, our developers are successful at developing amazing responsive sites. Reach us soon to get access to the best design techniques for your website.
Need help to develop a Responsive website? Dial our helpline number 045864033:
Your search for reliable Responsive web design services ends with us. We try to provide the most useful and productive methods that will make your website more responsive regardless of the device you are using. Place a call at our helpline number 045864033 and interact with our experts. Our specialized designers focus on your business objectives while creating your website. We strive to make attractive websites for you so that people will easily target your website if they are looking for a similar kind of websites on their search engines. We at TechSupportDubai are available throughout the day to cater to you at your hour of need. We care about your budget and hence provide class apart services at the most reasonable and affordable price. We assure you won’t regret your decision once you reach us.
In case if you are too busy to talk, drop us a mail at our registered email ID. Our executives will revert back within 24 hrs.